
【ALENG博客】 Material Design 是谷歌自 Android 5.0 棒棒糖以来就引入的一种设计语言,当然这种设计是贯穿到谷歌各类产品中,而不仅限于 Android 的,从移动产品到 web 端。不过目前还有一款产品还不够 Material,那就是 Chrome 浏览器,幸而谷歌已经要对此做出改变了。
实际上并不是谷歌以前没有考虑过为 Chrome 赋予 Material Design 设计语言,而是这种设计还没有展示给一般大众。Chromium 的 bug tracker 最近就有一项请求,暗示这种设计可能很快就会到来。虽然不能确定究竟哪个版本正式到来(或许是 Chrome 50?)。
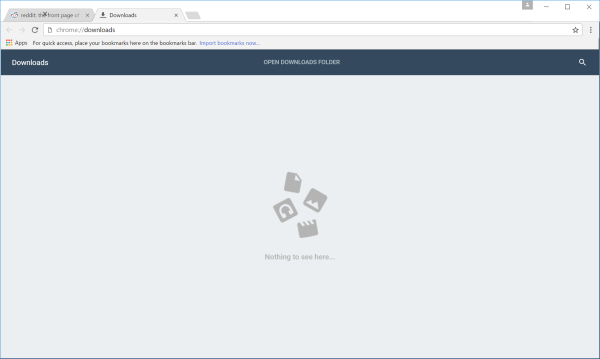
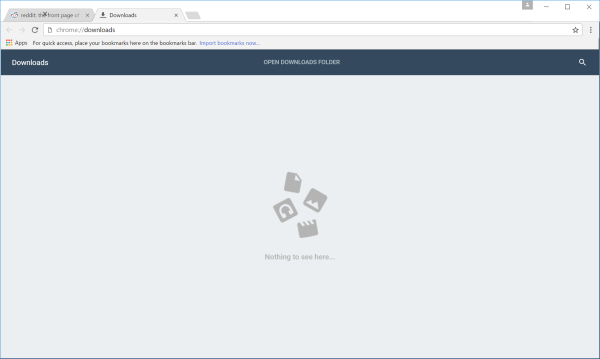
那么究竟会怎么变呢?跟 Android 不同,Chrome 的风格变化不会那么显著,毕竟 Chrome 是一款呈现内容,尽可能让人们忽略其存在性的浏览器产品。 Material Design 设计的在 Chrome 中的变化在观感上变动没有很大,一方面是色彩主题,还有工具栏的汉堡图标编程了三个点,还有上方弹出的消息也有了风格上的变化。
那么,如何让Chrome也看起来具有Material Design 风格呢?
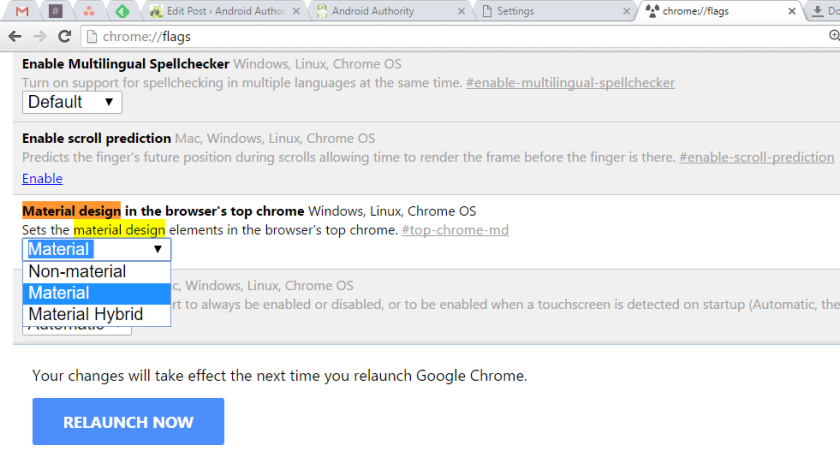
如果你真的很好奇,实际是可以先做测试的,虽然这个设计还是未发布的状态,做测试可能会产生一些未知的影响。只需要在 Chrome 浏览器的地址栏输入“Chrome://flags”,然后在其中找到 Material design in the browser’s top chrome,设定为“Material”,之后重启 Chrome 浏览器(似乎暂时仅限 Windows 版 Chrome)。
另外,该项设置还可以让下载页面也具有该风格,可以尝试开启。
Material Design风格在Chrome上的应用处在测试阶段,因此其稳定性有待考量。


试了一下,不好看,还是传统的好。